Ismerd meg, miért fontos a reszponzív weboldal készítés, a reszponzív webdesign, ami mobil eszközön is tökéletes megjelenést biztosít.
Tartalomjegyzék
Reszponzív jelentése
A reszponzív alkalmazkodást jelent. A reszponzív honlapkészítés célja egy olyan weboldalnak a létrehozása, amely képes alkalmazkodni a különböző eszközök és képernyőfelbontás igényeihez.

Mit jelent a reszponzív web design és miért fontos a weboldal készítése során?
A reszponzivitás alkalmazkodást jelent. A reszponzív webdesign (angolul: responsive web design) alkalmazkodik a felhasználó eszközének képernyőjéhez.
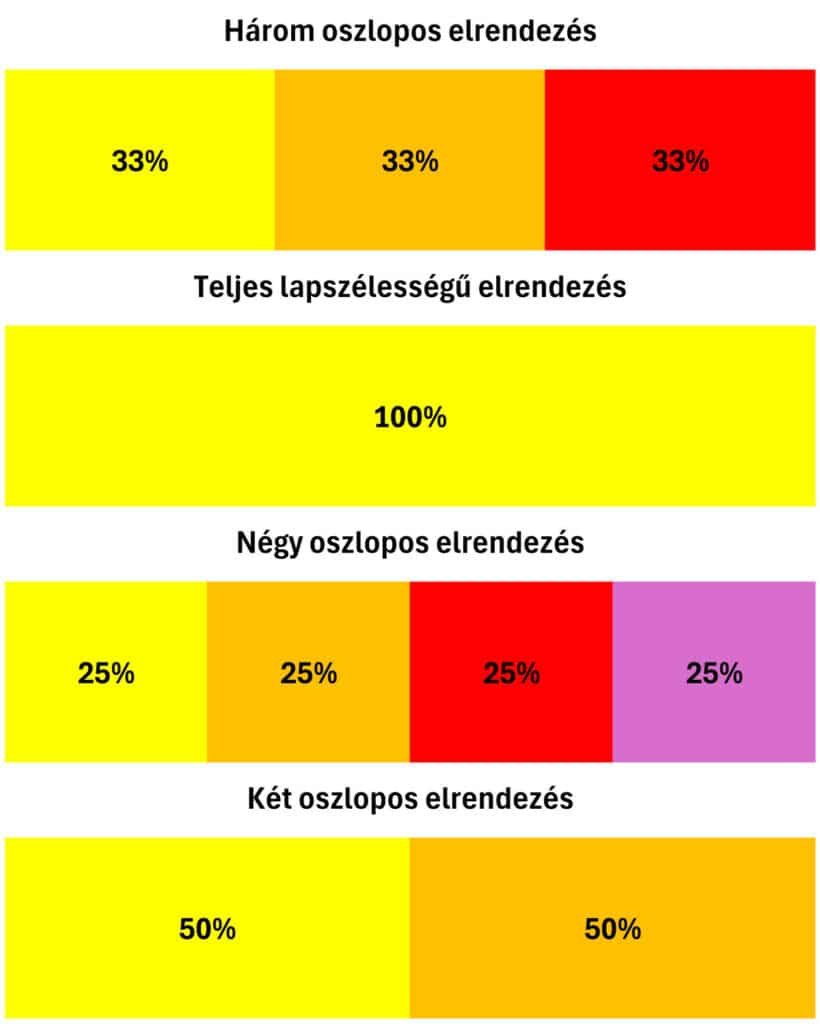
Ez a gyakorlatban úgy valósul meg, hogy a tartalmat kisebb dobozokba (box) rendezzük. Ezek a tartalom dobozok egy rácsszerkezetben (grid layout) helyezkednek el.

Az egymás mellett lévő dobozok a képernyő képpontok csökkenésével egymás alá kerülnek. Ezt valósítja meg az ún. bootstrap CSS. Több olyan keretrendszer van, amely ezt az elvet követi. A legismertebbek a Foundation, a Materialize és a Flexbox.
A mobilra optimalizált weboldal előnyei
Azért fontos a reszponzív tervezés, mert a felhasználók mindenféle berendezésen – PC-n, tableteken és telefonon – is böngésznek. Egy reszponzív weboldal biztosítja, hogy weboldalad minden berendezésen maximális felhasználói élményt nyújtson. A mobilbarát honlapkészítés előnyei:
- A reszponzív honlap mobilon, tableten is gyorsan betöltődik.
Ennek hatására nő az oldalon eltöltött idő, kisebb a visszafordulási arány. - Könnyen kezelhető telefonon is.
A felhasználóbarát kialakítás (UX design) miatt magasabb lesz a konverziós arány.
Mobilbarát weboldal és a Google keresőoptimalizálás
A „Mobile-first indexing” (mobil első indexelés) a Google által bevezetett weboldal indexelési és rangsorolási módszert jelenti. A Google már jó ideje a weboldalak mobil verzióját veszik figyelembe az indexelés és rangsorolás során. Ezt a Google azért vezette be, mert az internetezők nagy része mobil eszközökön böngészi a webet.
Hogyan ellenőrizd a reszponzív weboldalad?
A mobil optimalizálás két eszközzel is ellenőrizhető:
- Google Search Console.
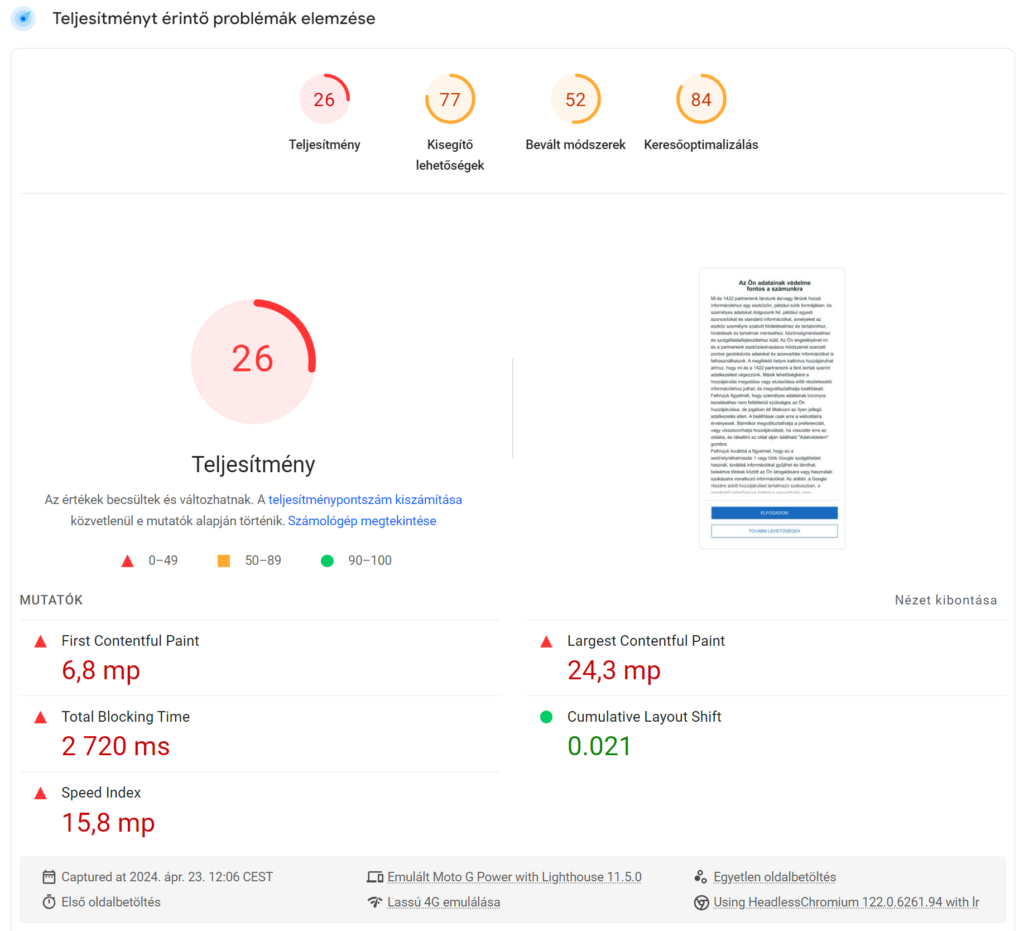
A Search Console Web Vitals (Alapvető webes vitals-mutatók) menüpontjában ellenőrizheted, hogy a holnapod megfelel-e a mobil eszközök elvárásainak. - Google Pagespeed Insights.
A Google sebesség ellenőrző eszköze nem csak mér, de javaslatokat is tesz a hibák javítására.

Hogyan zajlik a reszponzív weboldal készítés folyamata?
A reszponzív weboldal készítés során figyelembe kell venni a mobilos kijelzők és az asztali monitorok eltéréseit. Reszponzív weboldal esetén a tartalom olyan blokkokba kerül, amelyek helyzetüket és megfelelő méretre képesek „átalakulni”.
Asztali monitoron ezek a blokkok egymás mellett jelennek meg, tabletről vagy mobilról nézve azonban egymás alá kerülhetnek.
Így a weboldal minden eszközön jól olvasható és könnyen kezelhető.
A mobilbarát weboldal hátterét a CSS (Cascading Style Sheets) adja. A CSS media query segítségével lehet specifikálni, hogy melyik CSS szabályokat alkalmazza a böngésző adott kijelző méret vagy eszköz tulajdonságok esetén. Ezáltal a weboldalad tartalma és elrendezése folyamatosan alkalmazkodik a különböző kijelző méretekhez és eszköz tulajdonságokhoz.
Például, egy kép vagy szövegdoboz, ami PC monitorán nagy és széles, telefonon kisebb és keskeny, formátuma álló. HTML és CSS technológiák kombinációjával tehát létrehozható weblap, amely minden berendezésen optimális megjelenést és navigációt biztosít.
Az asztali és mobilos eszközök közötti különbségek
Amikor reszponzív weboldalt tervezünk, fontos megérteni a PC monitora és a hordozható eszközök közötti különbségeket. A monitorok nagyobbak és nagyobb felbontásúak. A telefonok kisebbek és kezelésükhöz az érintőképernyőt kell használni. Fontos tehát, hogy a navigáció és a különböző kattintható felületek megfelelő méretűek és kialakításúak legyenek.
A hordozható berendezések processzorai gyengébbek és kevesebb memória van bennük. Ráadásul a mobil internet is lassabb mint a vezetékes. Emiatt a weboldalak betöltési sebessége sokkal lassabb lehet. Így a webdesign kialakításánál optimalizálni kell a weboldalt sebesség szempontjából is a felhasználói élmény javítása érdekében.
A weboldalak tervezésekor tehát gondolni kell a kezelhetőségre és a sebességre, hogy könnyen kezelhető legyen asztali számítógépen, tablet vagy telefon képernyőn is.
A reszponzív weboldalak jellemzői és a reszponzív webdesign előnyei
A reszponzív weboldalak a különböző kijelző méretekhez és eszközök tulajdonságaihoz adaptálódnak. A legfontosabb jellemzőik közé tartozik:
- Rugalmas kép és média megjelenítés
- Automatikusan átméreteződő és újrarendeződő tartalmi elemek
- Az érintőképernyős navigációra optimalizált menü.
A reszponzív weboldalak alaphelyzetben lassabban töltenek be mobilon is mivel bonyolultabb a kód. Ezért SEO (Search Engine Optimization) szempontból gyorsítani kell a betöltési sebességet.
Ha nem reszponzív weboldallal találkozik a felhasználó a telefonján, akkor a feliratok egészen apró betűkkel jelennek meg. Ha viszont kinagyítja azt, akkor nem látszik a képernyőn egy-egy sor teljes tartalma.
Miért érdemes reszponzív weboldalt készíttetni?
Egy mobilbarát honlap készítése biztosítja, hogy weboldalad minden eszközön, legyen az asztali számítógép, tablet vagy mobil, optimális felhasználói élményt nyújt. A felhasználók elvárják, hogy egy weboldal gyorsan betöltődjön és könnyen navigálható legyen minden eszközön. Egy nem-reszponzív weboldal csökkentheti az üzleti lehetőségeidet és ronthatja a céged netes megítélését.
A Google előnyben részesíti a mobilbarát, reszponzív weboldalakat. Ha reszponzív a céged weboldala, jobb pozícióba kerülhet a keresési eredmények között.
A reszponzív weboldal készítésének folyamata
A reszponzív weboldal készítése során olyan WordPress sablont alkalmazunk, amelynél:
- a tartalmak széles skálája megjeleníthető bármilyen képernyőn
- a különböző képernyő felbontásokhoz más-más beállítások alkalmazhatók.
A fejlesztési fázisban alkalmazzuk a meglévő terveket, felhasználva a legújabb HTML, CSS és JavaScript technológiákat. A tesztelés során pedig minden eszközön ellenőrizzük a weboldal működését és megjelenését, biztosítva a tökéletes felhasználói élményt.
Reszponzív weboldal készítése a cél a cégednél? Szeretnéd a meglévő weboldalad mobilbaráttá tenni? Fordulj hozzánk bizalommal.
Elérhetőségeink
Reszponzív WordPress weboldal referenciáink
Gyakran ismételt kérdések a reszponzív webdesignról
Mik a reszponzív webdesign előnyei és hátrányai?
Egy reszponzív weboldalnak a következő előnyei vannak:
- Felhasználóbarát:
Bármilyen eszközről könnyen használható, legyen az asztali számítógép, tablet vagy mobiltelefon. - Költséghatékony:
Egyetlen weboldal tervezése és karbantartása szükséges, nem kell külön mobilos verziót fejleszteni. - SEO előnyök:
A Google előnyben részesíti a reszponzív weboldalakat a rangsorolásban, mivel ezek jobb felhasználói élményt nyújtanak.
Hátrányai:
- Fejlesztési idő: Gyakran több időt és erőforrást igényel a reszponzív dizájn megtervezése és kivitelezése.
- Teljesítmény kérdések: Ha nem megfelelően van optimalizálva, a reszponzív oldalak lassabban tölthetnek be, különösen nagyobb méretű médiafájlok esetén.
- Korlátozottabb dizájn: Néha kompromisszumokat kell kötni a dizájn és funkcionalitás tekintetében, hogy az oldal minden készüléken jól nézzen ki.
Mi a különbség a mobilbarát és a reszponzív webdesign között?
Bár mindkét kifejezés a mobil eszközökre optimalizált weboldalakat jelenti, a reszponzív design egy specifikus technikai megoldást takar, ahol az oldal automatikusan alkalmazkodik a különböző képernyő méretekhez, míg a mobilbarát kifejezés általánosabban azokra az oldalakra vonatkozik, amelyek jól működnek mobil eszközökön.
Mennyibe kerül egy reszponzív technológiával készült honlap?
A költségek változhatnak a weboldal bonyolultságától és a választott technológiáktól függően. A legjobb, ha egyedi árajánlatot kérsz tőlünk.
Milyen technológiákat használ a reszponzív webdesign?
A reszponzív webdesign alapvetően HTML, CSS és gyakran JavaScript technológiákra épül, kiegészítve a CSS media query és egyéb fejlett webfejlesztési technikákkal.